(oneechanblog) – WordPress管理エリアにない外観メニューオプションを修正しますか?
一部のWordPressテーマには、フルサイト編集エクスペリエンスのサポートが付属している場合があります。これにより、WordPress管理領域の[外観]メニューのオプションが変更されます。
この記事では、WordPress管理エリアで欠落している外観メニューを簡単に修正する方法を紹介します。

WordPressの「外観メニュー」はどうなりましたか?
WordPressは、ブロックを使用してWordPressWebサイトのすべての側面を編集する完全なサイト編集エクスペリエンスを徐々にリリースしています。
フルサイト編集では、テーマの編集とカスタマイズにブロックを使用できます。 ウィジェットやメニューなどのブロックを使用して、テーマの任意の部分を追加および編集できます。
これにより、[外観]メニューの特定のアイテムが冗長になるため、デフォルトで非表示になります。

これは、フルサイト編集のサポートを提供するテーマでのみ発生します。 これらのテーマは、ブロックベースのテーマとも呼ばれます。
そのようなテーマの1つ、またはTwenty Twenty-TwoのようなデフォルトのWordPressテーマを使用している場合、外観メニューは異なって見えます。
WordPress管理で不足しているメニューを修正する方法
WordPressで欠落している外観メニューを修正するには、2つの方法があります。これにより、メニューを再度作成および編集できます。
それらを一つずつ見ていき、あなたに合ったものを選ぶことができます。
1.フルサイトエディタでナビゲーションブロックを使用する
サイト編集を完全にサポートするブロックベースのWordPressテーマを使用している場合、従来のナビゲーションメニュー画面にアクセスすることはできません。
ナビゲーションメニューページのURL(https://example.com/wp-admin/nav-menus.phpなど)を手動で入力した場合でも、次のエラーメッセージが表示されます。

フルサイト編集テーマを使用する場合、サイトエディタの下のナビゲーションブロックを使用して、ナビゲーションメニューを追加、作成、および編集できます。
にアクセスして、サイトエディタ全体を起動するだけです。 外観»エディター ページ。
これにより、サイトエディタのインターフェイスが表示されます。 (+)ブロックの追加ボタンをクリックすると、新しいナビゲーションブロックを挿入できます。

テーマによってナビゲーションブロックがすでに追加されている場合は、クリックして選択できます。
次に、メニューを選択するか、新しいメニューを作成します。

新しい空のメニューから始める場合は、ナビゲーションメニューに項目を追加できます。 投稿やページを書くときに、ブロックエディタで通常行うようにリンクを追加できます。

終了したら、[更新]ボタンをクリックしてメニューを保存し、WordPressブログ全体に適用することを忘れないでください。
詳細については、WordPressでナビゲーションメニューを追加する方法のステップバイステップガイドを参照してください。
2.テーマを切り替えて外観メニューを修正
完全なサイト編集機能は、WordPress6.0でもまだ初期段階にあります。
これは、異なるWordPressテーマで予期しない動作をする可能性があることを意味します。 また、多くのユーザーにとっては少し不格好でなじみがないように感じるかもしれません。
従来のナビゲーションメニューを引き続き使用する場合は、WordPressテーマを完全なサイト編集機能を含まないテーマに切り替える必要があります。

現在、多くの人気のあるWordPressテーマは、完全なサイト編集をサポートしていません。 ただし、時間の経過とともに改善されるため、使用を開始する可能性は常にあります。
または、コードを記述せずに、独自のカスタムWordPressテーマを作成することもできます。
WordPressの他の欠落している外観メニューを修正
外観メニューから消える項目は、ナビゲーションメニューだけではありません。 外観メニューで他の不足しているアイテムを修正する方法は次のとおりです。
1.カスタマイズ
テーマカスタマイザーの起動に使用される[外観]の下の[カスタマイズ]メニュー。 これでも、customize.php URLに直接アクセスして、限定バージョンにアクセスできます。
https://example.com/wp-admin/customize.php
そのURLをブラウザに入力し、「example.com」を自分のサイトのドメイン名に変更するだけです。
テーマが完全なサイト編集をサポートしているという通知が表示されます。 その下に、いくつかの基本的なカスタマイズオプションがあります。

2.ウィジェット
WordPressテーマにサイドバーやウィジェット領域が定義されていない場合、[外観]の下に[ウィジェット]メニューは表示されません。
ウィジェットページ(https://example.com/wp-admin/widgets.phpなど)に手動でアクセスすると、テーマがウィジェットに対応していないというエラーメッセージが表示されます。

一方、テーマにウィジェットエリアがある場合は、ウィジェットメニューが表示されますが、ブロックベースのウィジェットエディターは引き続き使用されます。

クラシックウィジェットプラグインを使用して、レガシーウィジェット画面に切り替えることができます。
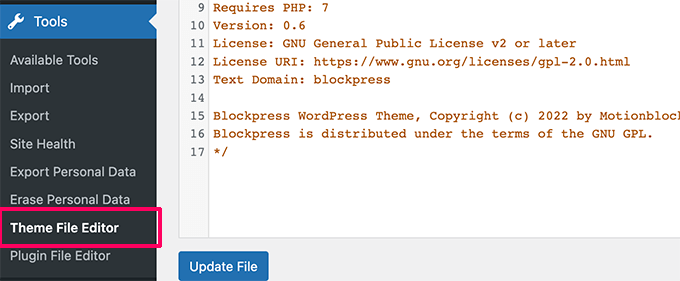
3.テーマファイルエディタ
WordPressには、WordPress管理エリアから直接テーマファイルを編集できる基本的なファイルエディターが付属しています。
このエディターの使用はお勧めしませんが、多くの初心者がテーマのfunctions.phpファイルにコードスニペットをすばやく追加する必要がある場合に便利です。
幸いなことに、それはまだ利用可能ですが、完全なサイト編集テーマを使用している場合は、[ツール]メニューの下に移動されます。

この記事が、WordPress管理エリアで不足している外観メニューの修正に役立つことを願っています。 メニューに検索バーを追加する方法や、中小企業に最適なWordPressプラグインを専門家が選んだ方法もご覧ください。
この記事が気に入った場合は、WordPressビデオチュートリアルのYouTubeチャンネルに登録してください。 あなたはまた私たちを見つけることができます ツイッター とFacebook。
WordPress Adminで欠落している外観メニューを修正する方法の投稿は、WPBeginnerに最初に登場しました。