(CJP) WordPressで折りたたみ可能なサイドバーメニューを作成しますか?
折りたたみ可能なメニューを使用すると、Webサイトの訪問者は、サイドバーを乱雑にすることなく、複数のリンクに簡単にアクセスできます。 大規模なWebサイト、eコマースストア、またはより複雑なレイアウトのサイトに最適です。
この記事では、WordPressで折りたたみ可能なサイドバーメニューを簡単に作成する方法を紹介します。

折りたたみ可能なサイドバーメニューとは何ですか(そしていつ使用するか)
最もユーザーフレンドリーなメニューは、訪問者が必要とするすべてのリンクに簡単にアクセスできるようにします。 ただし、これは、複数のページまたはより複雑なレイアウトを持つサイトでは複雑になる可能性があります。
Amazonのように、多くの製品カテゴリとサブカテゴリがある大規模なeコマースストアを考えてみてください。
標準メニューにすべての製品カテゴリを表示することはお勧めできません。 買い物客は、興味のあるカテゴリを見つけるためにメニューをスクロールする必要があるかもしれません。
ここに折りたたみ可能なメニューが表示されます。 これらのメニューは、親子関係に従ってコンテンツを配置します。 訪問者が折りたたみ可能なメニューの親アイテムをクリックすると、その親の子コンテンツがすべて表示されるように展開されます。
Guardian新聞は、モバイルサイトに折りたたみ可能なメニューを使用しています。

折りたたみ可能なメニューは、展開可能なメニューと呼ばれることもあります。 これは、訪問者がクリックすると、さまざまなセクションが展開されるためです。
デフォルトでは、折りたたみ可能なメニューは、訪問者から多くのコンテンツと複雑さを隠します。 これは、カテゴリとサブカテゴリの長いリストをスクロールするよりもはるかにユーザーフレンドリーです。
そうは言っても、WordPressサイトで折りたたみ可能なサイドバーメニューを簡単に作成する方法を見てみましょう。
WordPressで折りたたみ可能なサイドバーメニューを作成する方法
Bellows Accordion Menuプラグインを使用して、WordPressで折りたたみ可能なサイドバーメニューを作成できます。
ベローズアコーディオンメニューは便利なショートコードを提供するので、サイドバーを含む任意のページ、投稿、またはウィジェット領域に折りたたみメニューを配置できます。

まず、プラグインをインストールしてアクティブ化する必要があります。 ヘルプが必要な場合は、WordPressプラグインのインストール方法に関するガイドをご覧ください。
アクティベーション後、 外観»メニュー WordPressダッシュボードで。

開始するには、[メニュー名]フィールドにメニューの名前を入力します。 参照用であるため、Webサイトの訪問者には名前が表示されません。 次に、[メニューの作成]ボタンをクリックできます。
次に、折りたたみメニューに追加するページを選択できます。 デフォルトでは、WordPressは最新のページのみを表示します。 サイトのすべてのページのリストを表示する場合は、[すべて表示]タブをクリックします。

または、[すべて選択]をクリックすることもできます。 これにより、すべてのページが折りたたみ可能なメニューに追加されます。
選択に問題がなければ、[メニューに追加]ボタンをクリックします。 投稿、ブログカテゴリを選択したり、カスタムリンクを追加したりすることもできます。 詳細については、WordPressでナビゲーションメニューを追加する方法に関するガイドをご覧ください。
さまざまなサイトをすべてメニューに追加したら、ドラッグアンドドロップしてサイトを移動できます。 これにより、これらのページが折りたたみ可能なメニューに表示される順序が変更されます。
折りたたみ可能なメニューは、すべて親子関係に関するものです。
訪問者が折りたたみ可能なメニューの親アイテムをクリックすると、それが展開されてすべての子コンテンツが表示されます。
この関係を作成するには、ドラッグアンドドロップを使用して、すべての子ページを親サイトの下に配置します。
次に、それぞれをつかんで少し右に引っ張ります。 その後、このページを公開できます。 これにより、アイテムがインデントされ、サブページに変わります。

完了したら、[変更を保存]ボタンをクリックすることを忘れないでください。
次に、この折りたたみ可能なメニューをWordPressサイドバーに追加します。 これを行うために、ベローズアコーディオンが自動的に生成するいくつかのショートコードを使用します。
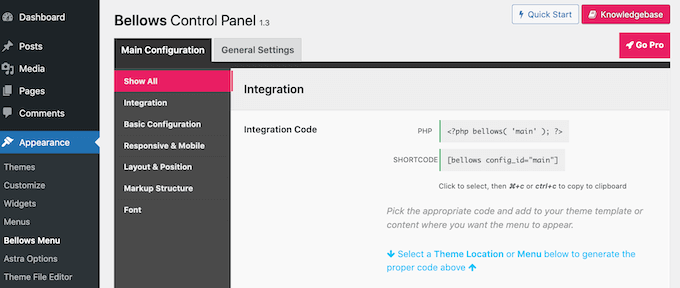
ショートコードを取得するには、にアクセスしてください インターフェイス»メニューベローズ。 まだ選択されていない場合は、必ず[すべて表示]タブを選択してください。

これで、[ショートコード]ボックスをクリックして、すべてのコードを強調表示できます。 次に、キーボードショートカットのCommand+cまたはCtrl+cを使用してこのコードをコピーします。
次のステップは、このショートコードをウィジェットに貼り付けることです。 インターフェイス»ユーティリティ。 これにより、現在のテーマで展開されているすべての領域が表示されます。 表示されるオプションは異なる場合がありますが、最新のWordPressテーマのほとんどにはサイドバーが含まれています。

サイドバー領域を見つけたら、それをクリックします。 このセクションが展開されます。
ブロックを追加するには、+アイコンをクリックして、ショートコードの入力を開始します。 表示されたら、Shortcodeブロックを選択します。

次に、折りたたみ可能なメニューのショートコードをこのブロックに貼り付けます。 メニューを公開するには、画面上部の[更新]ボタンをクリックする必要があります。
これで、Webサイトにアクセスすると、新しい折りたたみ可能なサイドバーメニューが表示されます。

Bellows Accordionプラグインを使用すると、このデフォルトメニューを簡単にカスタマイズできます。 たとえば、Webサイトのブランドをより適切に反映するように、配色を変更できます。
デフォルトのメニューを微調整したい場合は、 外観»ブローパイプ メニュー WordPressダッシュボードで。
このメニューには、折りたたみ可能なメニューをカスタマイズするために必要なすべての設定が含まれています。 探索する設定はたくさんあります。 ただし、最初に 主な構成»基本構成。

ここでは、いくつかの異なるメニューの色を切り替えることができます。 折りたたみアコーディオン設定を使用して、訪問者が一度に複数のサブメニューを展開できるかどうかを選択することもできます。
メニューの配置と幅を変更するには、[レイアウトと位置]タブをクリックします。

変更をリアルタイムでプレビューしたい場合は、WordPressカスタマイザーで折りたたみ可能なサイドバーメニューを編集できます。 これを行うには、に移動します インターフェース»カスタマイズ。
左側のサイドバーで、[ベル]を選択します。

ここでは、折りたたみ可能なサイドバーのさまざまな設定を確認できます。 これには、サイドバーメニューの幅、配置、色の変更が含まれます。
この記事が、WordPressで折りたたみ可能なサイドバーメニューを作成する方法を学ぶのに役立つことを願っています。 また、Webサイトの訪問者を追跡する方法に関するガイドと、トラフィックを増やすための最良のプッシュ通知ソフトウェアを確認することもできます。
この記事が気に入った場合は、WordPressビデオチュートリアルのYouTubeチャンネルに登録してください。 あなたはまた私たちを見つけることができます ツイッター とFacebook。